One bit of weirdness I noticed after everything was done is that the web-based inbox of one of my email accounts didn't look quite right. It uses the typical bold-font-for-unread-messages, unbold-for-read-messages scheme, but suddenly it was very hard to distinguish between the bold/unbold read/unread messages on the screen. Other webmail and random websites with bold fonts looked fine, but this one inbox just wasn't right.
So many things had changed, I wasn't sure where to start looking. I not only upgraded my browser, I upgraded my entire operating system, so there were lots of potential points of failure. Maybe there was a new accessibility feature that got turned on. Maybe a change to font-smoothing. Maybe all my system font files got updated and one of them was screwed up.
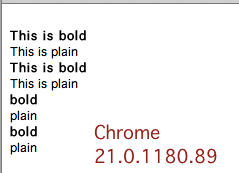
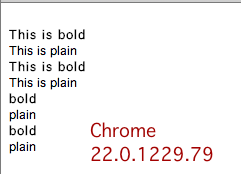
I finally narrowed it down to this: the problem was with Geneva bold fonts on Google Chrome. Here's how Geneva bold looks on two slightly different installations of the Chrome browser on Mac OSX:


I know that looks like a pretty minor difference, but trust me, when you have row after row of bold and non-bold sitting on top of each other, that second version of the bold font display doesn't have nearly enough contrast against the non-bold font. The bold isn't quite... bold enough. It's kind of grey and fuzzy instead of black and crisp.
Now that I knew what to search for, I wanted to see if the problem had been reported. I was going to be a good Internet citizen and report the issue if it wasn't already in the queue. As usual, someone had already noticed this before me and opened a regression bug. What I saw with the Geneva font was a result of the fact that it's one of those fonts that doesn't actually have a bold typeface, so applications like Chrome have to create a 'fake' bold version of the font when it's supposed to be bolded. There are some interesting details about this in comment #7 of the bug report.
Anyway, rather than wait for a fix, I found out that I can globally override a CSS font face in Chrome. Cool, huh? I just had to edit this file:
~/Library/Application Support/Google/Chrome/Default/User StyleSheets/Custom.css
and add this line:
@font-face { font-family: 'Geneva'; src: local('Lucida Grande'); }
Now every time a website serves up Geneva for me on a web page, Chrome will use Lucida Grande instead. Certainly a hack but it'll work for now.