
Over the past few years, I've been using the SWT classes more and more for Java GUI and layout, mostly because of the strong SWT underpinnings of Eclipse and the Lotus Notes client. If you're going to write a sidebar app, for example, you'll pretty much be using SWT for the GUI (although you can still wrangle some Swing in there if you really want to).
SWT is nice because it uses platform native controls, but that also makes it a little limiting if you want a truly custom layout. Rounded corners, precise spacing, and other look-and-feel type things that are common on web pages are sometimes very difficult or tedious to reproduce.
In particular, I have a lot of trouble with buttons. Not only because the Windows and Mac buttons have such wildly different spacing requirements (which is brutal in something with limited horizontal space, like a sidebar app), but because a native SWT button can't be styled with things like custom colors or backgrounds.
I've written bits and pieces of custom SWT widget classes in various projects to work around some of these things. Recently, I finally cleaned up and commented out my custom button class, and since Rob Novak is such an awesome boss, he let me open-source it and you can use it too.
I decided to put it out on GitHub, partially because that site is becoming one of the go-to places for open-source code (check out the project list) and partially because I wanted to see how it worked. So I set up an account and created a new repository and pushed my code up there. Not too tough, and the sync/commit process is pretty easy.
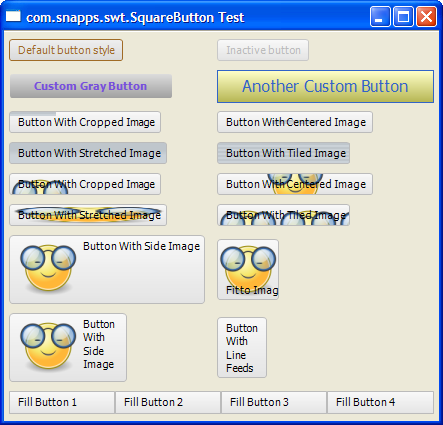
My project is the SquareButton class, and here's the wiki home page with a little background and description. In the repo you'll find the source code (a single class file in the src/ folder) and a test class (in the test/ folder) that uses images that are in the icons/ folder.